Section 508 ADA web compliancy laws
In 1998, Congress amended the Rehabilitation Act to require Federal agencies to make their electronic and information technology accessible to people with disabilities. Inaccessible technology interferes with an individual’s ability to obtain and use information quickly and easily. Section 508 was enacted to eliminate barriers in information technology, to make available new opportunities for people with disabilities, and to encourage development of technologies that will help achieve these goals. The law applies to all Federal agencies when they develop, procure, maintain, or use electronic and information technology. Under Section 508 (29 U.S.C. 794d), agencies must give disabled employees and members of the public access to information that is comparable to the access available to others.
In 2005, the Texas Legislature passed House Bill 2819, which extended this federal law to include state agencies, and other state-funded entities.
Defining persons with disabilities includes as it applies to the web:
- Visual impairments – blindness, visually impaired, color blindness, low vision, etc.
- Nervous system impairments – epilepsy, hand tremors, Parkinson’s etc.
- Physical impairments – dexterity difficulties, paralysis, use of prosthetic devices, temporary casts/splints, etc.
How people navigate websites
Mouse, fingers via touch screens, keyboards, trackballs, screen readers (JAWS), braille machines, mouth sticks, adaptive keyboards, head pointers, etc.
Ways to make your posts and pages ADA Compliant
- Alt Text images
- No Animated Graphics
- Use meaningful hyperlinks
- Use strict html
- Check contrast, colors
- Limit movement of content
- Use captioning in multimedia
- Use Tables Wisely
- Follow Brand Guidelines
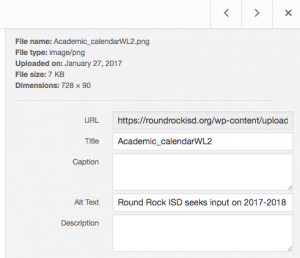
Include “Alt Text” for ALL images. If an image has text on it, that entire string of text MUST be added to the Alt Text box.
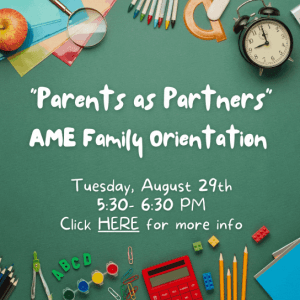
Plain and simple: images containing text/words cannot be read by screen readers. As a result, the information is not available to all users unless alt text or long descriptions are added to the image. Please refrain from adding jpg or gif images of flyers, documents, infographics to your websites or email communication.
- Images containing a sentence or headline are not acceptable as they do not follow the <h1>, <h2>, <h3>, etc. heading order.
- When adding the image in the Media Library, scroll down to the Alt Text field and type in ALL of the text on the image. ie: Round Rock ISD seeks community input on 2017-2018 academic calendar. Do this for EVERY image you upload.
- Do not add screenshots of flyers, documents, etc. to your webpage. Images containing words should show just a few words. Otherwise, you have to type all content into a long description tag. Add a link to the pdf instead.
- If an image does not contain text, the alt text should convey what the photo is. For example: Photo of elementary students at chess competition with trophy.
Twitter/Facebook posts: If you add an image (flyers, infographic, etc) containing text/instructions to a Facebook or Twitter post, you must type in all of the written content appearing on that image in your post/tweet.
Animated graphics such as GIFs are not ADA-compliant. JPG and PNG images are the acceptable formats for graphics.
This includes not using graphics that flip over for English and Spanish versions.
 .
. 
 .
. 
Make all hyperlinks meaningful.
The term “Click Here” and “More” do not convey what the user is linking to. Neither do full urls pasted onto the page/post. Both practices violate Section 508/ADA laws.
Refrain from using “Click Here” or “More” or pasting complete URL addresses at all times. The link should spell out the content of the hyperlink. It also contributes towards a better user experience for sighted visitors to spot links quickly.
Be sure to link/activate email addresses too.
Yes: 2017-2018 Handbook | No: Click here to download 2017-2018 handbook; Click here to download 2017-2018 handbook
Yes: Register for the college fair | No: Register for the college fair by visiting www.gotocollegefairs.org
Yes: Contact Jane Doe | No: Contact Jane Doe at jane_doe@roundrockisd.org
Use strict HTML – be careful when pasting text into editor
Our website DOES NOT automatically strip out custom styling from Google and Microsoft products and their code will override our custom CSS. Eliminate this by pasting your text into the Text tab instead of the Visual tab. It’s located on the top right side of your text editor.
Use high contrast text on backgrounds, say no to color coding for attention, action
Text should be high contrast against any color background to accommodate visitors with color blindness or low contrast vision.
Never use light blue text on blue, yellow on orange, blue on green, etc.
Color coding shall not be used as the only means of conveying information, indicating an action, prompting a response, or distinguishing a visual element. Never use color as a way to describe, call out or to convey certain information.
Adhere to District Brand guidelines for color use.
Example: Do not use different colors for text or direct a user to “see content in green” or noting that “fields in red are required.”
Avoid flashing or blinking images or crawling text
- Pages shall be designed to avoid causing the screen to flicker with a frequency greater than 2 Hz and lower than 55 Hz.
- Moving or flashing text is non accessible to persons using screen readers and those with learning disabilities.
- Flashing images/text may also provoke an epileptic seizure. So, if you do not know how to measure the frequency, it is best to leave the questionable item off of the page.
- If using slides or a slideshow, always add visual play and pause features so users have control over the time the slide is present.
- Never employ the “autoslide” function that automatically advances a slide.
Multimedia captioning
Provide captioning and transcripts of audio and descriptions of video. If you are creating a video, add closed captioning of what people are saying. This allows our deaf community to access information.
This technique is being used more and more, not just for ADA compliancy, but on social media to draw viewers to a video and to keep them from scrolling past it.
YouTube offers a built in closed captioning option.
Tables in documents are useful for communicating relationships between data, especially where those relationship can be best expressed in a matrix of rows and columns. Tables should not be used to control layout. Authoring tools have other means of doing this, including organizing content into columns.
If your data is best presented in a table, try to keep the table simple. It the table is complex, consider whether you could divide it into multiple smaller tables with a heading above each.
A key to making data tables accessible to screen reader users is to clearly identify column and row headers. Also, if there are nested in columns or rows with multiple headers for each cell, screen readers need to be explicitly informed as to which headers relate to which cells. If you do not know how to manually code this information, refrain from using tables.
Tables also do not display properly on mobile devices.